JavaScript

What is JavaScript
JavaScript is a scripting or programming language that allows you to implement complex features on web pages — every time a web page does more than just sit there and display static information for you to look at — displaying timely content updates, interactive maps, animated 2D/3D graphics, scrolling video jukeboxes, etc. — you can bet that JavaScript is probably involved. It is the third layer of the layer cake of standard web technologies, two of which (HTML and CSS) we have covered in much more detail in other parts of the Learning Area
.


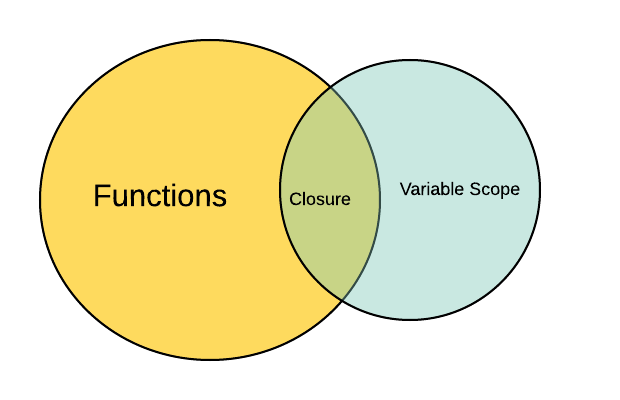
A closure is the combination of a function bundled together (enclosed) with references to its surrounding state (the lexical environment). In other words, a closure gives you access to an outer function’s scope from an inner function. In JavaScript, closures are created every time a function is created, at function creation time.To use a closure, define a function inside another function and expose it. To expose a function, return it or pass it to another function.The inner function will have access to the variables in the outer function scope, even after the outer function has returned.
Compose function

Function composition is the pointwise application of one function to the result of another. Developers do it in a manual manner every day when the nest functions.
Reading compose from left to right allows a clear chaining of higher order functions. Real world examples are adding authentications, logging and context properties. It’s a technique that enables reusability on the highest level.
You might think this is advanced functional programming and it’s not relevant for frontend programming. But it’s also useful in Single Page Applications. For example you can add behavior to a React component by using higher order components
In conclusion function composition enables reusability of functionality at a very high level. If the functions are structured well it enables developers to created new behavior based upon existing behavior.
It also increases readability of implementations. Instead of nesting functions you can clearly chain functions and create higher order functions with meaningful names.
Data types

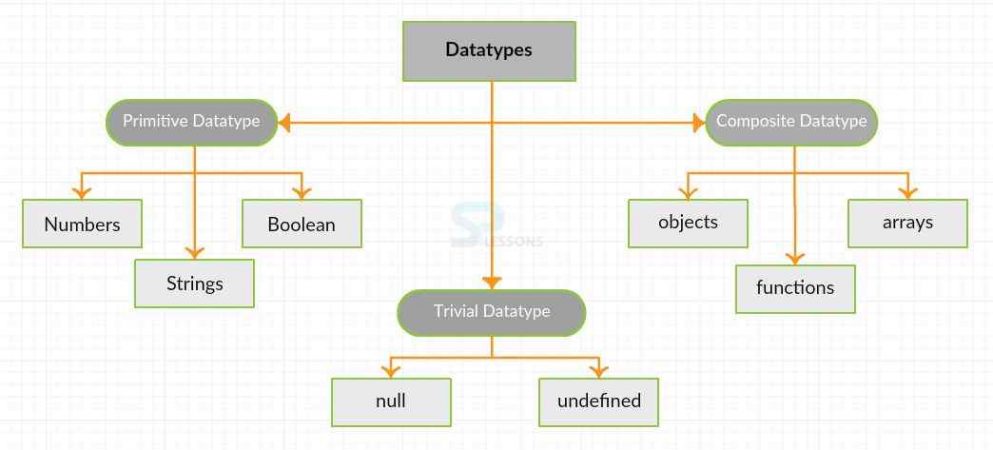
Data types basically specify what kind of data can be stored and manipulated within a program.
There are six basic data types in JavaScript which can be divided into three main categories: primitive (or primary), composite (or reference), and special data types. String, Number, and Boolean are primitive data types. Object, Array, and Function (which are all types of objects) are composite data types. Whereas Undefined and Null are special data types.
Primitive data types can hold only one value at a time, whereas composite data types can hold collections of values and more complex entities.
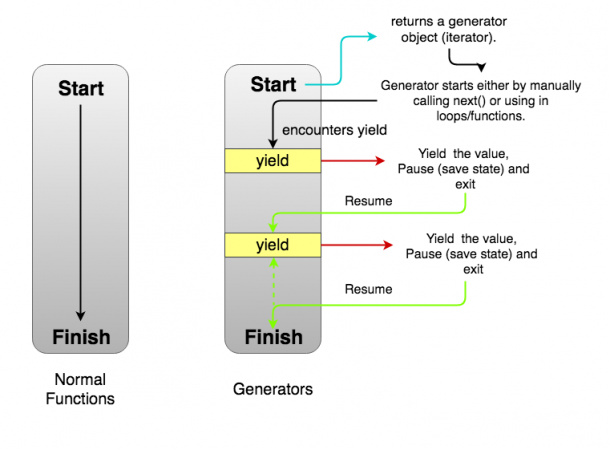
Generators
In JavaScript, a generator is a function which returns an object on which you can call next(). Every invocation of next() will return an object of shape —
{
value: any,
done: true/false
}
The value property will contain the value. The done property is either true or false. When
the done becomes true, the generator stops and won’t generate any more values.

“use strict”
The “use strict” directive was new in ECMAScript version 5.
It is not a statement, but a literal expression, ignored by earlier versions of JavaScript.
The purpose of “use strict” is to indicate that the code should be executed in “strict mode”.
You can use strict mode in all your programs. It helps you to write cleaner code, like
preventing you from using undeclared variables.
“use strict” is just a string, so IE 9 will not throw an error even if it does not understand it.
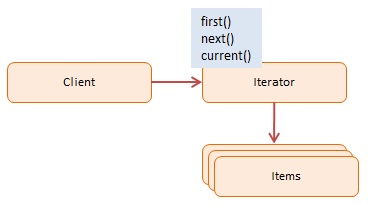
Iterators

In JavaScript an iterator is an object which defines a sequence and potentially a return value upon its termination.
Specifically, an iterator is any object which implements the Iterator protocol by having a next() method that returns an object with two properties:
value
The next value in the iteration sequence.
done
This is true if the last value in the sequence has already been consumed. If value is present alongside done, it is the iterator’s return value.
Once created, an iterator object can be iterated explicitly by repeatedly calling next(). Iterating over an iterator is said to consume the iterator, because it is generally only possible to do once. After a terminating value has been yielded additional calls to next() should continue to return {done: true}.
The most common iterator in JavaScript is the Array iterator, which returns each value in the associated array in sequence.
While it is easy to imagine that all iterators could be expressed as arrays, this is not true. Arrays must be allocated in their entirety, but iterators are consumed only as necessary. Because of this, iterators can express sequences of unlimited size, such as the range of integers between 0 and Infinity.
Map and Set
Till now, we’ve learned about the following complex data structures:
- Objects are used for storing keyed collections.
- Arrays are used for storing ordered collections.
But that’s not enough for real life. That’s why Map and Set also exist.

Map is a collection of keyed data items, just like an Object. But the main difference is that Map allows keys of any type.
Methods and properties are:
- new Map() – creates the map.
- map.set(key, value) – stores the value by the key.
- map.get(key) – returns the value by the key, undefined if key doesn’t exist in map.
- map.has(key) – returns true if the key exists, false otherwise.
- map.delete(key) – removes the value by the key.
- map.clear() – removes everything from the map.
- map.size – returns the current element count.
A Set is a special type collection – “set of values” (without keys), where each value may occur only once.
Its main methods are:
- new Set(iterable) – creates the set, and if an iterable object is provided (usually an array), copies values from it into the set.
- set.add(value) – adds a value, returns the set itself.
- set.delete(value) – removes the value, returns true if value existed at the moment of the call, otherwise false.
- set.has(value) – returns true if the value exists in the set, otherwise false.
- set.clear() – removes everything from the set.
- set.size – is the elements count.
The main feature is that repeated calls of set.add(value) with the same value don’t do anything. That’s the reason why each value appears in a Set only once.
For example, we have visitors coming, and we’d like to remember everyone. But repeated visits should not lead to duplicates. A visitor must be “counted” only once.
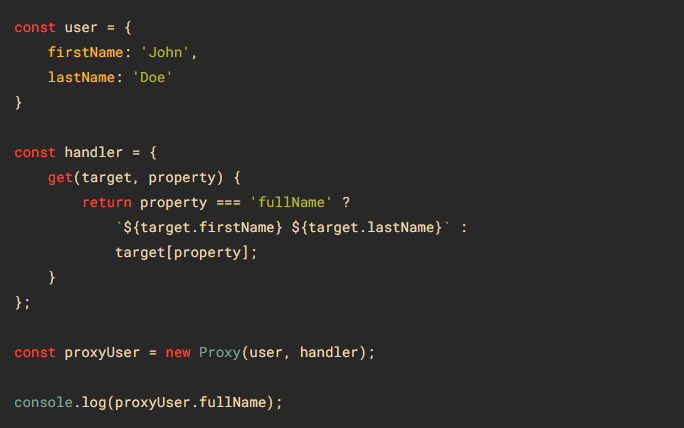
What is a JavaScript Proxy object?
A JavaScript Proxy is an object that wraps another object (target) and intercepts the fundamental operations of the target object.
The fundamental operations can be the property lookup, assignment, enumeration, and function invocations, etc.

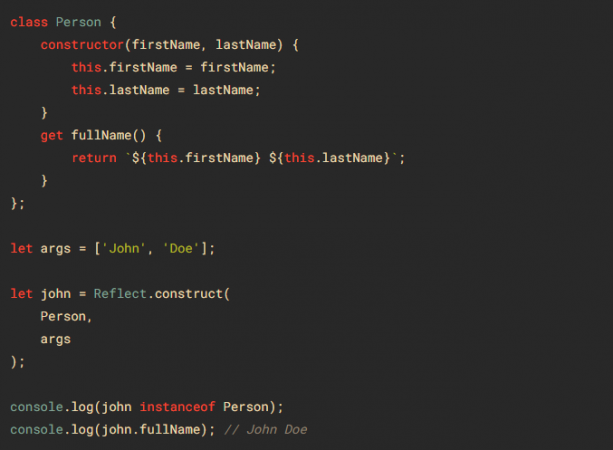
Reflect
Reflect is a built-in object that provides methods for interceptable JavaScript operations. The methods are the same as those of proxy handlers. Reflect is not a function object, so it’s not constructible.
Unlike most global objects, Reflect is not a constructor. You cannot use it with a new operator or invoke the Reflect object as a function. All properties and methods of Reflect are static (just like the Math object).
The Reflect object provides the following static functions which have the same names as the proxy handler methods.
Some of these methods are also the same as corresponding methods on Object, although they do have some subtle differences between them.

Design Patterns

Design patterns are reusable solutions to commonly occurring problems in software design. They are both exciting and a fascinating topic to explore in any programming language.
One reason for this is that they help us build upon the combined experience of many developers that came before us and ensure we structure our code in an optimized way, meeting the needs of problems we’re attempting to solve.
Design patterns also provide us a common vocabulary to describe solutions. This can be significantly simpler than describing syntax and semantics when we’re attempting to convey a way of structuring a solution in code form to others.
In this book we will explore applying both classical and modern design patterns to the JavaScript programming language.
What is Data Structure?
The data structure name indicates itself that organizing the data in memory. There are many ways of organizing the data in the memory as we have already seen one of the data structures, i.e., array in C language. Array is a collection of memory elements in which data is stored sequentially, i.e., one after another. In other words, we can say that array stores the elements in a continuous manner. This organization of data is done with the help of an array of data structures. There are also other ways to organize the data in memory. Let’s see the different types of data structures.
The data structure is not any programming language like C, C++, java, javascript, etc. It is a set of algorithms that we can use in any programming language to structure the data in the memory.
To structure the data in memory, ‘n’ number of algorithms were proposed, and all these algorithms are known as Abstract data types. These abstract data types are the set of rules.

