CX/UX/UI 2021 trends

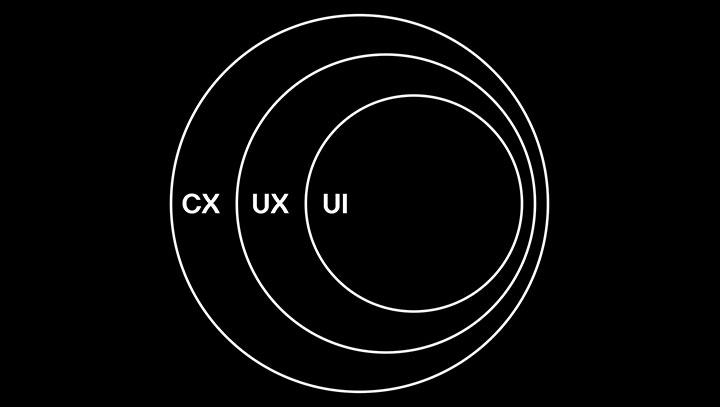
Կայքի նախնական ստեղծման համար գործում է մի հաջորդականություն,որը հանգեցնում է ճշգրտված աշխատանքի: Օգտատիրոջ տեսանկյունից այն ունի հետևյալ տեսքը UI-UX-CX՝
- User Interface UI
- User Experience UX
- Customer Experience CX

Ի՞նչ մասնագետներ են ներգրաված այս պրոցեսում և կայքի պատրաստման, որ հատվածն է իր վրա վերցնում այս հաջորդականությունը:
CXը ապահովում է հաճախորդների հետ կապը, այն սահմանում է թե ինչպես է օգտատերը առնչվում ընկերության հետ և ոչ միայն թողարկված արտադրանքի (կայքի): CX թիմը կանխարգելում է հետագայում առաջացող խնդիրները, այսինքն խնդիրները որոնք պետք է առաջանան օգտատիրոջ և կայքի միջև լուծվում են մինչև կայքի ստեղծումը և որակի պատասխանատվությունը կրում է CX ; Հստակ պահանջներ են գոյանում ստեղծվող կայքի համար և աշխատանքը անցնում է UX-ի ձևավորման փոլին, UX-ը օգտատիրոջ քայլերի հաջորդականությունն է, այն պատասխանատու է հարմարավետության համար, ինչքան հասկանալի լինի այդ հաջորդականությունը օգտատերը այնքան հեշտ կգտնի ճանաարհը գործողության նպատակին հասնելու համար, այդ հաջորդականությունը կազմվում է CX հետազոտությունների հիման վրա. UI-փուլը արտացոլում է այն նախատիպը, որը գենեռացրել են CX-ը և UX-ը. UI դիզայնն իր մեջ ներառում է գրաֆիկական մասը՝ ճի՞շտ են ընտրված գույները, լա՞վ է կարդացվում տեքստը կամ հարմարավե՞տ է լրացված ձևանմուշը; ի՞նչով են տարբերվում UI-ը և UX-ը՝ UX-ը պլանավորում է թե ինչպես կկայանա օգտատիրոջ փոխազդեցությունը ինտերֆեյսի հետ, UI-ը ցույց է տալիս թե ինչ տեսք կունենան այդ փոխազդեցությունները:
Տեսնենք, թե ինչ է բերել 2021 թվականը UI աշխարհում
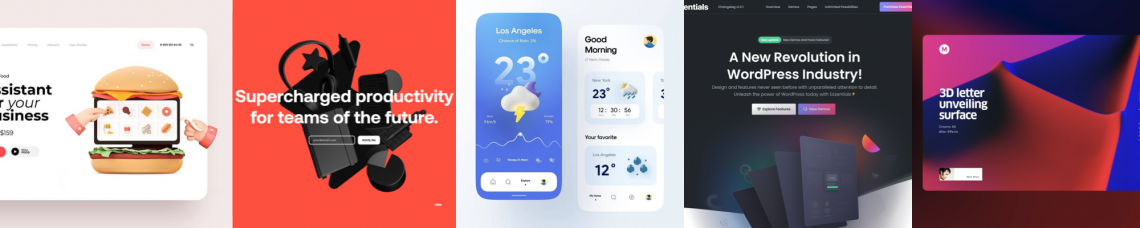
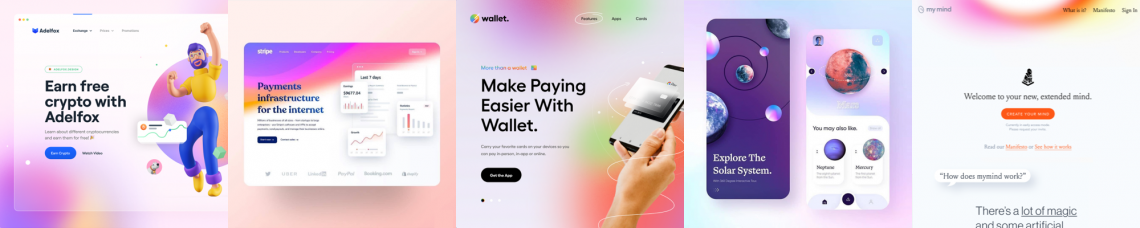
1. 3D Illustrations
3D պատկերները դեռ մնալու են 2021 թվականի դիզայնում, հատկապես երբ UI դիզայներների համար ավելի ու ավելի է հեշտանում 3D օբյեկտներ ստանալու գործընթացը: 3D լայնորեն օգտագործվում է նաև ամբողջ էկրանով անիմացիաներում, որպես հիմնական առանցքային պատկերներ:

2. Glassmorphism
Glassmorphism-ը նորագույն թրենդային ոճ է, որը հիմնականում հիմնված է background blur էֆեկտի վրա, և ստեղծում է «ապակու միջով» նայելու էֆեկտ:

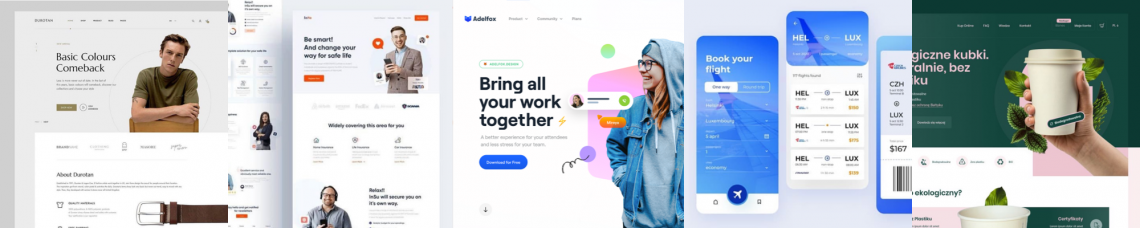
3. Real-life pictures
Իրական լուսանկարները վերադարձ կունենան 2021ի դիզայնում, քանզի նկարազարդումները գուցե բոլորի համար չեն և երբեմն իրական մարդիկ և իրական իրերը կարող են ավելի մեծ ազդեցություն ունենալ օգտատիրոջ վրա:

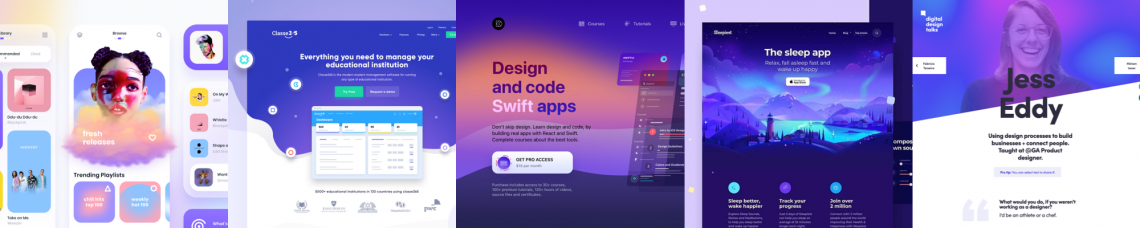
4. Vivid colors
Այս գույները ստեղծում են կախարդական, եթերային զգացողություններ, վառ գույները ավելի հեշտ են տարբերակում ապրանքը:

5. Blurred, colorful backgrounds
Blurred coloreful backgrounds եֆեկտը և Vivid գույները շատ համահունչ են և հաճախ օգտագործվում են միաժամանակ:

6. Aesthetic minimalism
Պարզ, նվազագույն և ընթեռնելի UI: Նման ոճի շնչեղ կայքերը կատարյալ օրինակ են այն փաստի համար, որ հարկավոր չէ շքեղ UI «wooow էֆեկտ» ստանալու համար (շատերը դա շփոթում են դատարկությոն հետ):

7. Big, sophisticated typography
TIPESETTING-ը հիմնական դեր է խաղում ապրանքի ձևավորման մեջ: Տառատեսակի կիրառությունը հաճախ բավականին առանձնահատուկ է լինում:

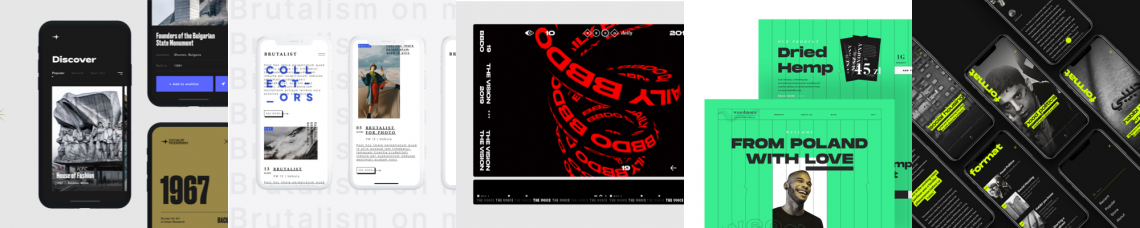
8. Brutalism
Անվանումն արդեն հուշում է՝ ուժեղ հակադրություններ, հաճախ տհաճ տպագրություն և մատչելիության հետ կապված «խնդիրներ»: Այն փոխանցում է ընդհանուր տրամադրություն: Հիմնական գունային համադրությունը կազմվում է սևի հետ: